

- #XD WINDOWS GRID VIEW HOW TO#
- #XD WINDOWS GRID VIEW UPDATE#
- #XD WINDOWS GRID VIEW MANUAL#
- #XD WINDOWS GRID VIEW CODE#
- #XD WINDOWS GRID VIEW MAC#
To learn about the other data-bound controls that are available in ASP.NET, see Data-Bound Web Server Controls. Multiple data fields for the hyperlink columns.Ĭustomizable appearance through themes and styles. Programmatic access to the GridView object model to dynamically set properties, handle events, and so on. The GridView control supports the following features:īinding to data source controls, such as SqlDataSource. Each column represents a field, while each row represents a record. The GridView control is used to display the values of a data source in a table.
#XD WINDOWS GRID VIEW HOW TO#
įor an example demonstrating how to access values in cells, see GridViewRow. The following example demonstrates how to use the GridView control and a LinqDataSource control so that you can edit records. The values are retrieved using a SqlDataSource control. The following example demonstrates how use the GridView control to display the values from the Customers table of the AdventureWorksLT sample database in Microsoft SQL Server.
#XD WINDOWS GRID VIEW CODE#
ICallbackEventHandler IPostBackEventHandler ICallbackContainer IPersistedSelector IPostBackContainer IDataKeysControl IDataBoundControl IDataBoundListControl IFieldControl ExamplesĪ Visual Studio Web site project with source code is available to accompany this topic: Download. Implements ICallbackContainer, ICallbackEventHandler, IDataBoundListControl, IDataKeysControl, IFieldControl, IPersistedSelector, IPostBackContainer, IPostBackEventHandler Inheritance Implements ICallbackContainer, ICallbackEventHandler, IPersistedSelector, IPostBackContainer, IPostBackEventHandler Public Class GridView Interface IFieldControl Public Class GridView Public class GridView : .WebControls.CompositeDataBoundControl, .ICallbackEventHandler, .IDataKeysControl, .IPostBackEventHandler, .WebControls.ICallbackContainer, .WebControls.IDataBoundListControl, .WebControls.IFieldControl, .WebControls.IPersistedSelector, .WebControls.IPostBackContainer Public class GridView : .WebControls.CompositeDataBoundControl, .ICallbackEventHandler, .IPostBackEventHandler, .WebControls.ICallbackContainer, .WebControls.IPersistedSelector, .WebControls.IPostBackContainer In this article public ref class GridView : System::Web::UI::WebControls::CompositeDataBoundControl, System::Web::UI::ICallbackEventHandler, System::Web::UI::IPostBackEventHandler, System::Web::UI::WebControls::ICallbackContainer, System::Web::UI::WebControls::IPersistedSelector, System::Web::UI::WebControls::IPostBackContainer public ref class GridView : System::Web::UI::WebControls::CompositeDataBoundControl, System::Web::UI::ICallbackEventHandler, System::Web::UI::IDataKeysControl, System::Web::UI::IPostBackEventHandler, System::Web::UI::WebControls::ICallbackContainer, System::Web::UI::WebControls::IDataBoundListControl, System::Web::UI::WebControls::IFieldControl, System::Web::UI::WebControls::IPersistedSelector, System::Web::UI::WebControls::IPostBackContainer The GridView control enables you to select, sort, and edit these items.

#XD WINDOWS GRID VIEW UPDATE#
So, every month there's a new update to XD, and maybe new updates can change the UI.Displays the values of a data source in a table where each column represents a field and each row represents a record. Chances are the UI that you're looking at right now will change, will evolve, mainly because we're improving XD pretty much every month.

And under Help down here, you can sign-out, sign back in with your account, change the language of XD if you want, see who's working on it, and all that.

So, at the top left, you can click there, and you can open a document, you can access UI Kit Links, you can turn spell check on or off, you can export. If you want to access Elements, for example, to save, or access CC Libraries, that's all under the hamburger menu here on the left.
#XD WINDOWS GRID VIEW MAC#
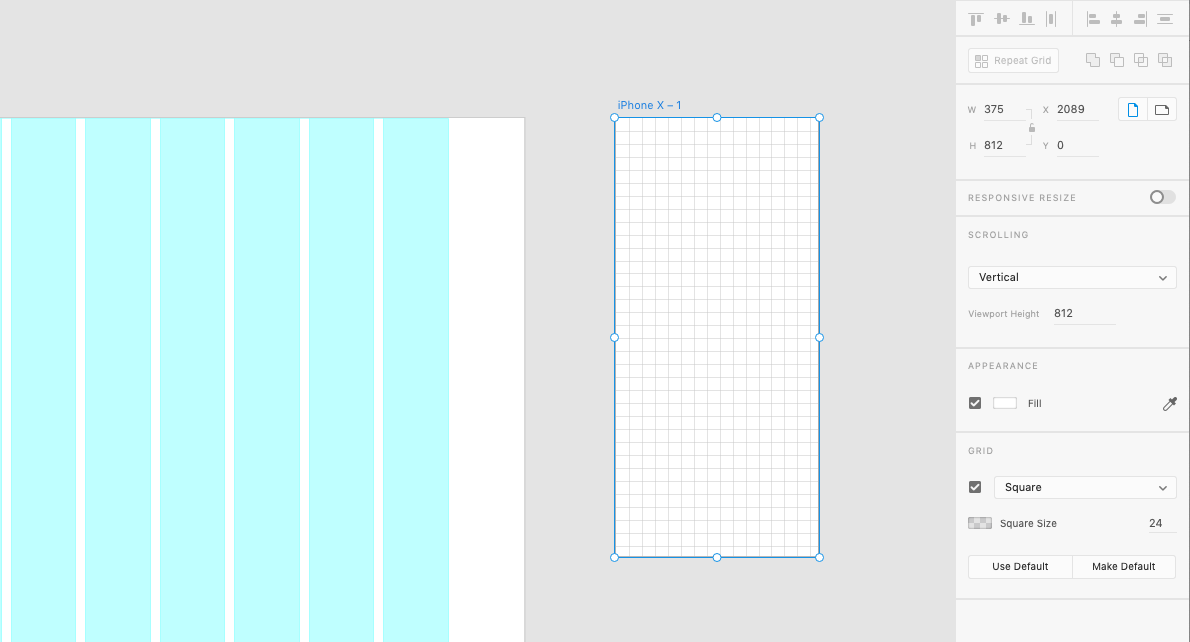
To access elements, for example, Guides and Grid, on Windows, you have to select an element, right click, access the Context manual, and here you can see information about Guides, Grids, and you can also undo, redo normal things that are under Edit on the Mac side of things.
#XD WINDOWS GRID VIEW MANUAL#
But a couple of things, for example, under Edit, Object, and View, some manual options that are available on the Mac, are not available here on Windows. You have your Assets panel, Layers and Plugin panel, all here, the same location. The Properties Inspector here is on the right. You have the same Design mode, Prototype mode, and Share mode. The UI of XD on Mac and Windows is very similar, but there are some differences.


 0 kommentar(er)
0 kommentar(er)
